V dnešnej dobe je v mobiloch samozrejmosťou, že si môžete nastaviť svoju obľúbenú MP3 skladbu ako zvonenie. No čo ak máte iPhone? Prvé, čo sa dozviete je, že sa to nedá a zvonenie potrebujete nie vo formáte MP3, ale ako M4R.
Čo je formát M4R a ako skonvertujem MP3 na M4R?
M4R nie je žiadny výmysel spoločnosti Apple na znepríjemnenie užívateľského komfortu, ako by si dakto mohol myslieť. Je to len iný (lepší) štandard z rodiny MPEG-4. Pre technofilov odporúčam Wikipediu a Google.
Ako teda konvertujem MP3 do M4R?
Nie je potrebný žiadny extra program. Úplne si vystačíte s iTunes.
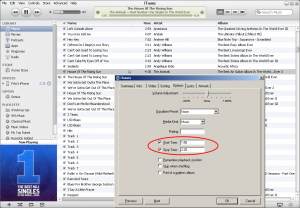
- Otvorte si iTunes, zvolte skladbu. Je dôležité odsledovať počiatočný a koncový čas pasáže, ktorá bude slúžiť ako zvonenie. Zvonenia majú totiž obmedzenú dĺžku na 30 sekúnd.
- Pravý klik na skladbu, zvoľte „Get Info“ a následne záložku „Options“.

- Vyplňte počiatočný a koncový čas. Následne svoju voľbu potvrdte „OK“.
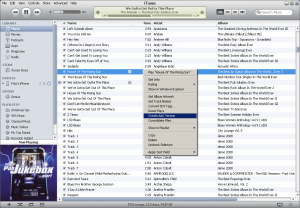
- Znova pravý klik na skladbu a zvoľte „Convert Selection to AAC“. Pribudne vám nový súbor, no odlišnej dĺžky. Opakujem, že dĺžka je obmedzená na 30 sekúnd.

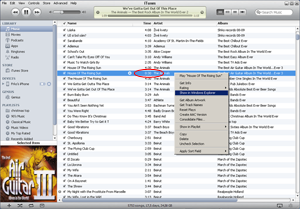
- Opäť pravý klik na skonvertovaný súbor a zvoľte „Show in Windows Explorer“. Otvorí sa vám okno so súborom, ktorý má koncovku .m4a.

- Teraz už len stačí premenovať koncovku .m4a na .m4r.
- Dvojklikom na tento súbor pridáte nové zvonenie do iTunes. Odtiaľ ho jednoducho nakopírujete do svojho iPhonu.
V poslednej verzií sa položka v iTunes, v ktorej sú zvonenia, nazýva „Tones“.
