Po dlhšom čase som sa rozhodol opäť redizajnovať tento blog. Ide viac menej iba o zmenu layoutu na skoro dokonalé rozloženie prvkov a spestrenie o obrázky v článkoch. Celý vzhľad sa volá Arthemia a spískal ho Michael Hutagalung. Na vlastný návrh som doteraz nemal čas a napokon prečo robiť niečo čo už je. Iba by som zbytočne kopíroval jeho prácu.
Ako na HTML entity v XML dokumentoch
To pre mňa podstatné z článku Michala Altair Valášeka Jak na HTML entity v XML dokumentoch.
Pracné a nepohodlné nahradzovanie HTML entít ako za   sa dá jednoducho vyriešiť pridaním externej špecifikácie do DOCTYPE xml dokumentu:
<!DOCTYPE root [
<!--ENTITY % HTMLlat1 PUBLIC "-//W3C//ENTITIES Latin 1 for XHTML//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml-lat1.ent">
<!ENTITY % HTMLspecial PUBLIC "-//W3C//ENTITIES Special for XHTML//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml-special.ent">
<!ENTITY % HTMLsymbol PUBLIC "-//W3C//ENTITIES Symbols for XHTML//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml-symbol.ent">
%HTMLlat1;%HTMLspecial;%HTMLsymbol;
]>
Najvyššia webová stránka sveta

Najvyššia webová stránka sveta – World`s Highest website? Mysleli ste si, že webové stránky sa nedajú zmerať? Že ich v pohode vytlačíte na maximálne tri stránky papiera?
Tak to by ste museli disponovať minimálne papierníckym veľkoskladom. Najvyššie webové stránky sveta totiž merajú skoro 19 kilometrov.
Vytvoril ich Jens Meiert a skrolovať do nemoty na najvyšších web stránkach je fakt makačka. Stránky boli preložené do Nemčiny, Maďarčiny a tiež Češtiny.
Od dnešného dňa sú aj po slovensky.
Google Search Engine Ranking Factors V2
Vďaka takým obetavcom ako je Vilém Málek. Spolu s Evou Sušňovou preložil dokument Google Search Engine Ranking Factors V2 (SERF V2) do češtiny.
V článku autor Rand Fishkin (originál Google Search Engine Ranking Factors) zhrnul najdôležitejšie faktory, ktoré môžu ovplyvňovať pozíciu web stránky vo výsledkoch vyhľadávania na Google. Autor sa pýta 37 svetových odborníkov na SEO, aký majú rôzne faktory vplyv na pozíciu vo výsledkoch vyhľadávania v Googli a mieru zhody odborníkov na ňu.
Veľmi zaujímavé a poučné čítanie pre každého, kto sa zaujíma o problematiku optimalizovania webstránok pre vyhľadávače.
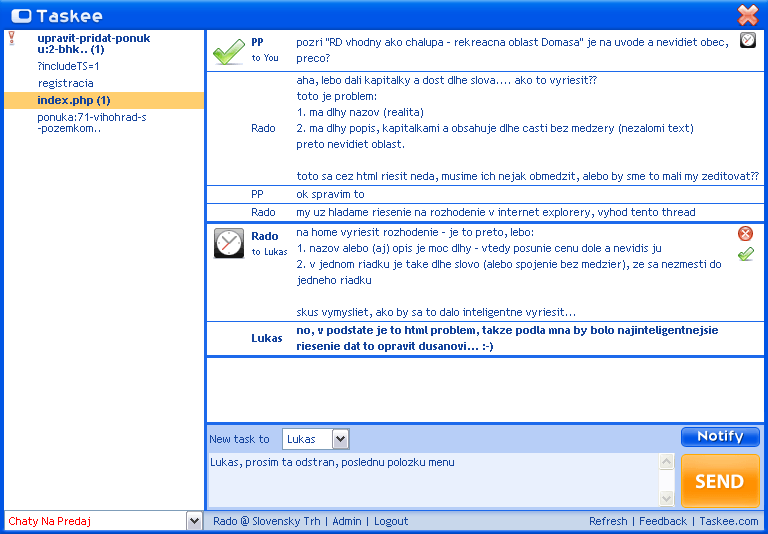
Taskee – testovanie stránok
Už nejakú dobu sa snažím vniesť do tvorby stránok nejaký systém. Pretože je dosť nepraktické, keď mi klient zavolá (vo chvíli, keď je to najmenej vhodné) kvôli úpravám a ja samozrejme zabudnem, čo chcel. Lepšie je to e-mailom, ale aj vtedy môže vzniknúť nedorozumenie, o ktorú maličkosť a kde presne išlo.
Nástroj Taskee, tieto problémy rieši. Registráciou na stránkach www.taskee.com a pridaním jednoduchého kódu do stránok je o celú vec postarané. V pravom rohu sa objaví tlačítko, pod ktorým sa skrýva celé rozhranie.
Nebudem sa rozpisovať o všetkých funkciách, o tom už písali na Interval.cz.
Registrujte sa, pretože do konca leta je to zadarmo a neskôr službu spoplatnia. Začnem testovať tento mini užitočný nástroj. A moje poďakovanie patrí dielni slovenských web developerov – Taskee.
Je super, že aj na slovensku vznikajú nové a dúfam, že aj prelomové projekty.
Deň nahých stránok – CSS Naked Day 5.4.2007
 Čo sa stane 5.4.2007? Ako môžu byť stránky nahé?
Čo sa stane 5.4.2007? Ako môžu byť stránky nahé?
To všetko uvidíte práve vo štvrtok 5.4.2007. Stránky môjho blogu sa ukážu tak ako ich kóder vytvoril, čiže ja. Vypnem css a nezobrazí sa žiaden grafický design.
Viac informácií čítaj na Annual CSS Naked Day.
Zobrazenie .png v IE 5.5 a 6
Každý webdesigner už riešil nedokonalosť IE 5.5 a 6 pri zobrazovaní obrázkov formátu .png. Je mnoho riešení a každé má svoje pre a proti, no mne sa najviac zapáčil spôsob cez JavaScript. Nie je treba pridávať alfa filter cez css, to všetko zvláda spomínaný JavaScript.
Niektorí namietnu, že môže byť JavaScript vypnutý, ale to je tak nepravdepodobné, že skôr bude mať užívateľ iný prehliadač a to nám náš problém rieši samo o sebe.
function correctPNG() // correctly handle PNG transparency in Win IE 5.5 & 6.
{
var arVersion = navigator.appVersion.split("MSIE")
var version = parseFloat(arVersion[1])
if ((version >= 5.5) && (document.body.filters))
{
for(var i=0; i
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "
+ " style="" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src='" + img.src + "', sizingMethod='scale');">"
img.outerHTML = strNewHTML
i = i-1
}
}
}
}
window.attachEvent("onload", correctPNG);
To všetko sa zakomentuje, aby kód vykonával iba IE a je to. Toľko ďalší príspevok do môjho debilníčka.